How to Use CSS Grid Layout – Grid Properties Explained with Examples
Have you ever had a problem positioning items on your web browser? Perhaps every time you try to think of a solution, you become tired and give up. If so, stay tuned as I reveal a new method for resolving these kinds of problems with minimal or no stress.
Have you ever had a problem positioning items on your web browser? Perhaps every
time you try to think of a solution, you become tired and give up.
If so, stay tuned as I reveal a new method for resolving these kinds of problems
with minimal or no stress.
Welcome everyone. In this tutorial, we'll go through how to use the CSS grid
layout.
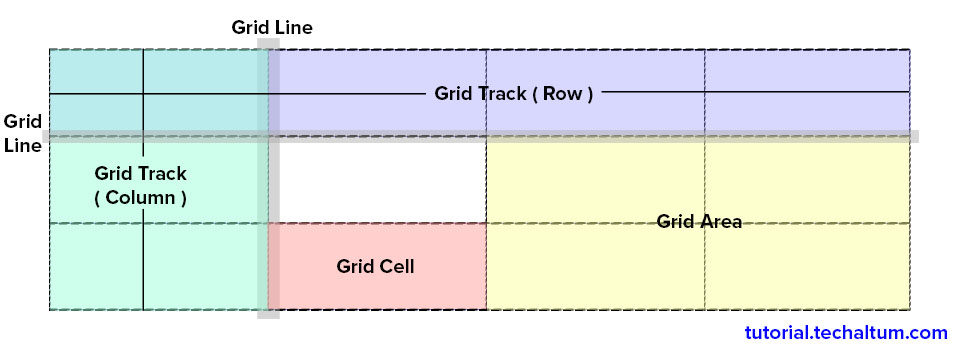
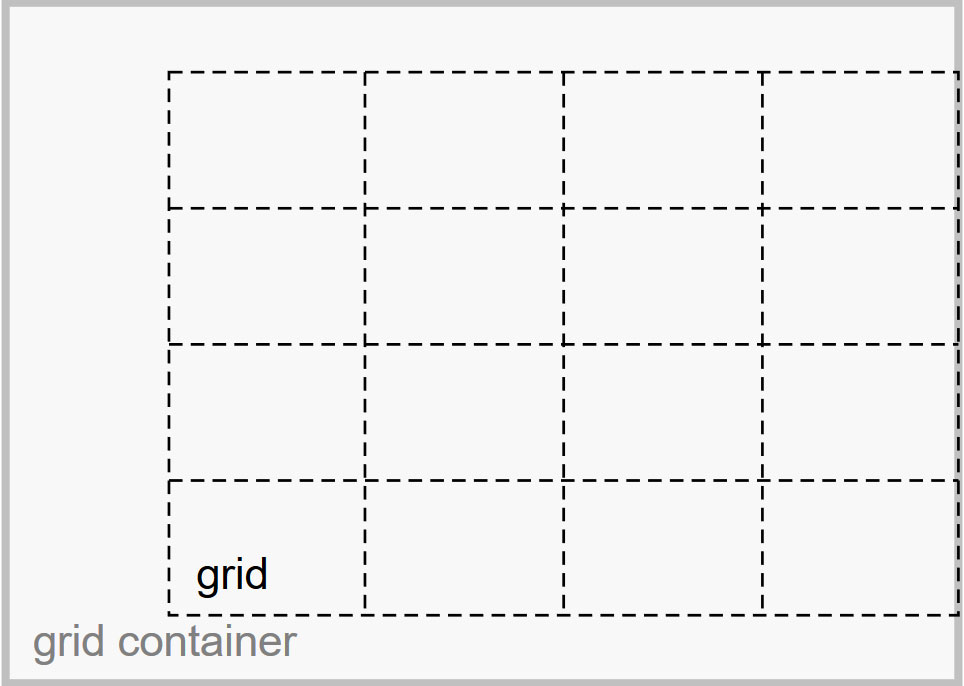
First we'll learn what CSS Grid is and what it's meant to do. Then we'll go
through the features of CSS grid, reasons why we should study it, and the
bene

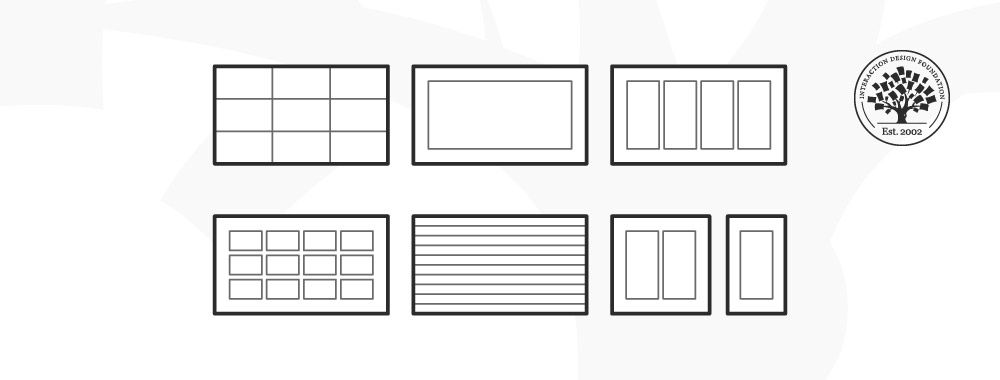
Grid by Example - Usage examples of CSS Grid Layout

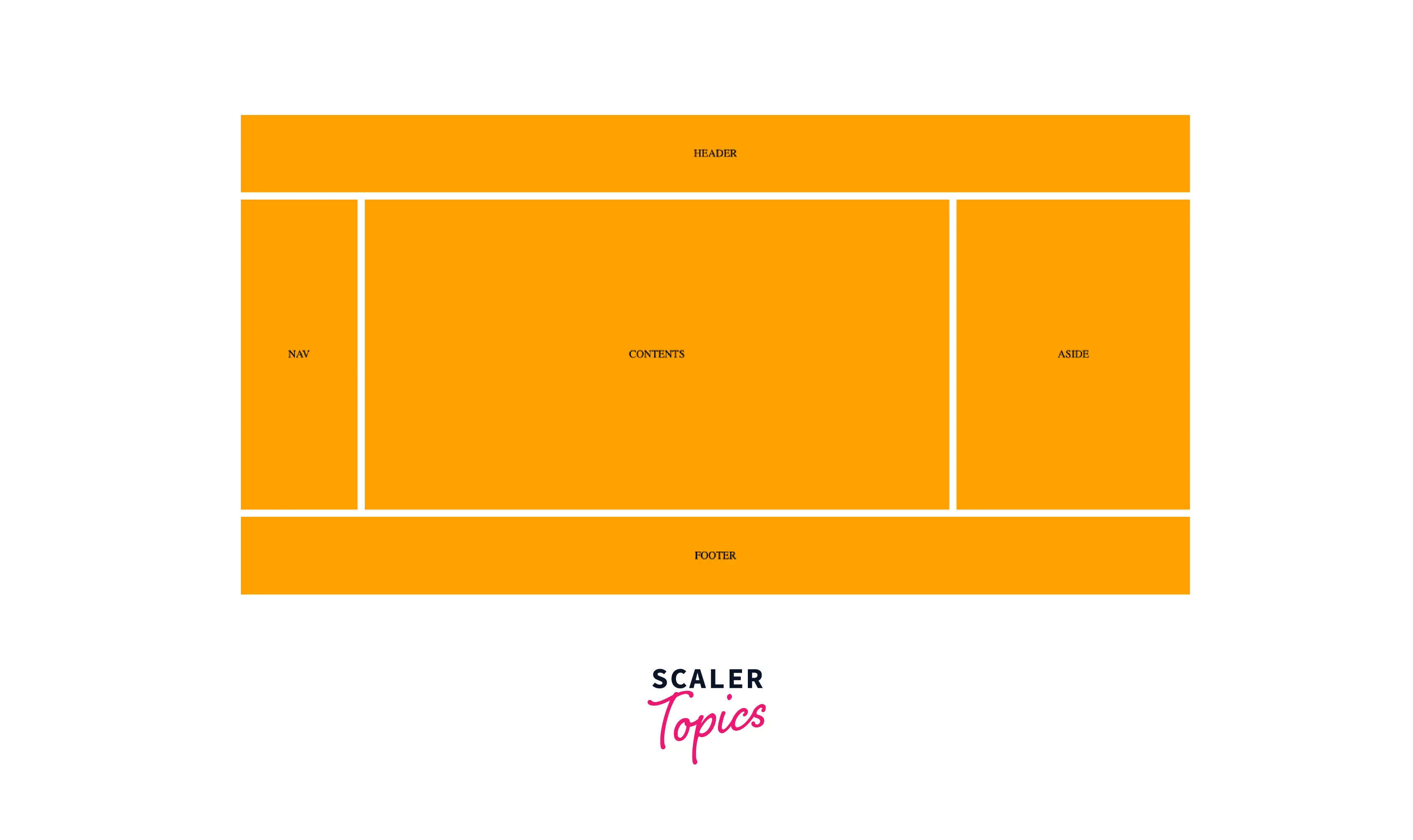
CSS Grid Property - Scaler Topics

Building Production-Ready CSS Grid Layouts Today — Smashing Magazine

A beginner's guide to flexbox and CSS grid

CSS Grid Layout display grid, grid row and columns, repeat(), minmax()

How to Create a Perfect CSS Grid on Your Website [Sample Layouts]

CSS Grid Layout

CSS Grid Tutorial: Beginner's Guide to Creating Layouts With Grid

The Complete CSS Grid Tutorial. Here's a list of my best web…, by Ghost Together

CSS grid Property - GeeksforGeeks

CSS grid Property

Bootstrap 5 grid system - examples and tutorial