![Grid System in UI Design [Beginner's Guide] - GeeksforGeeks](https://media.geeksforgeeks.org/wp-content/uploads/20230209170229/Grid-System-In-UI-Design.gif)
Grid System in UI Design [Beginner's Guide] - GeeksforGeeks
A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
A computer science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
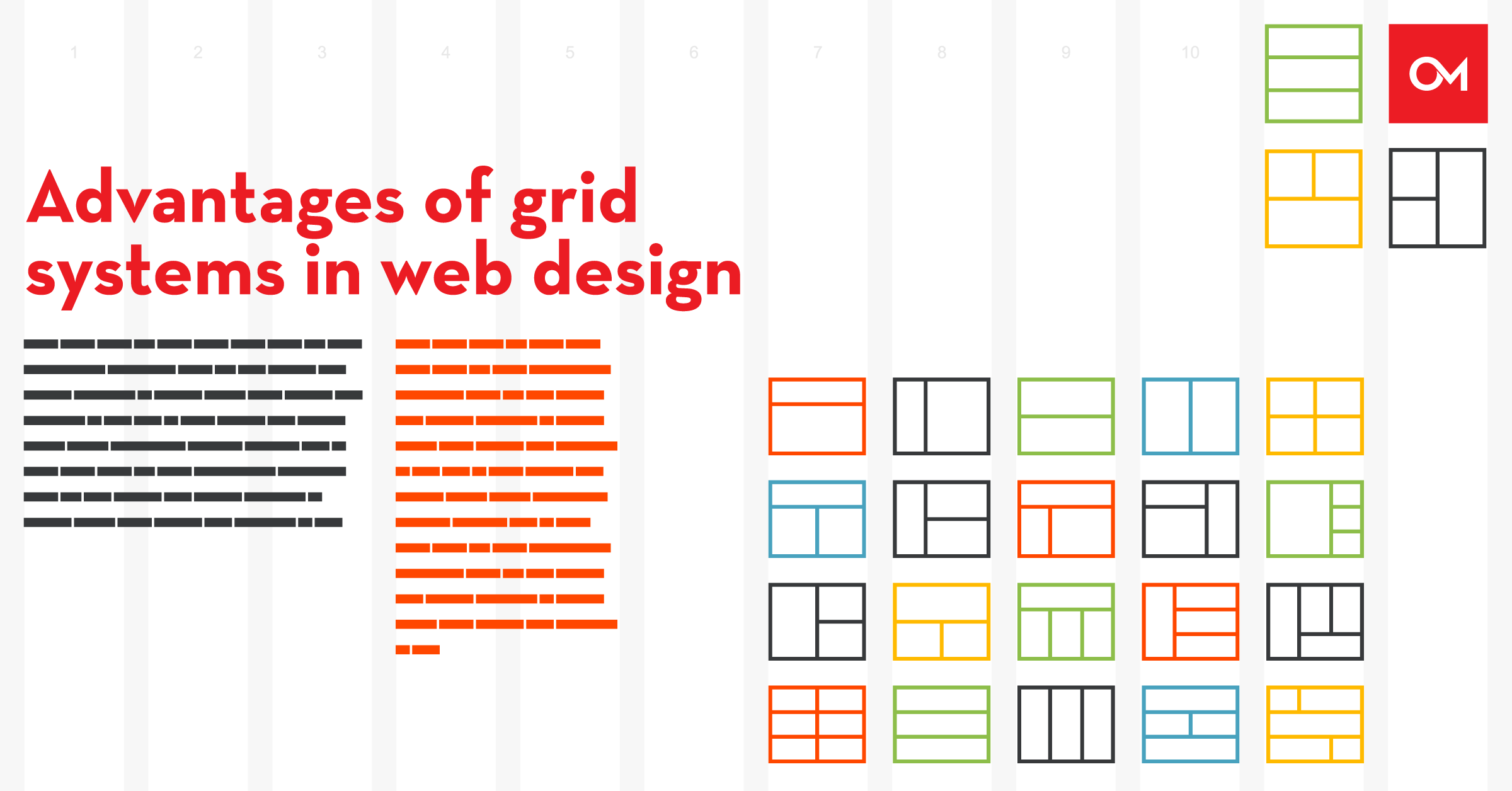
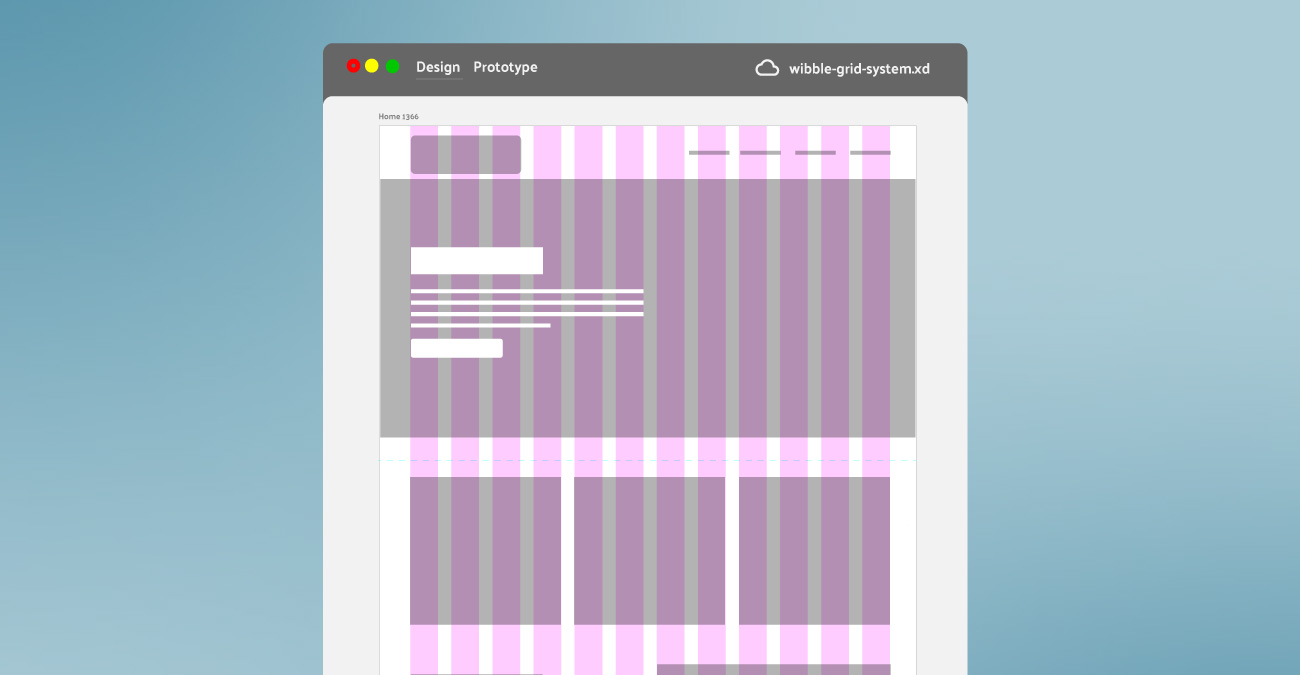
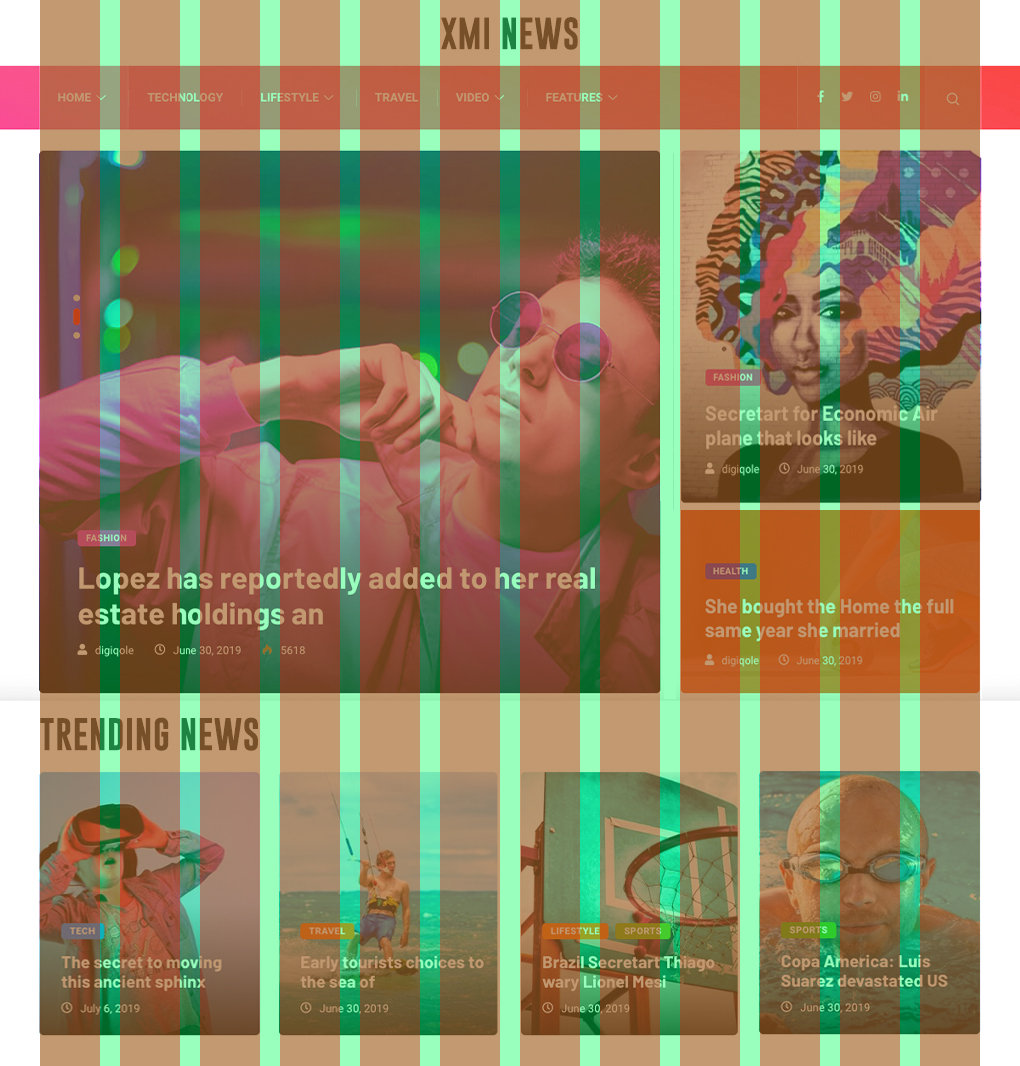
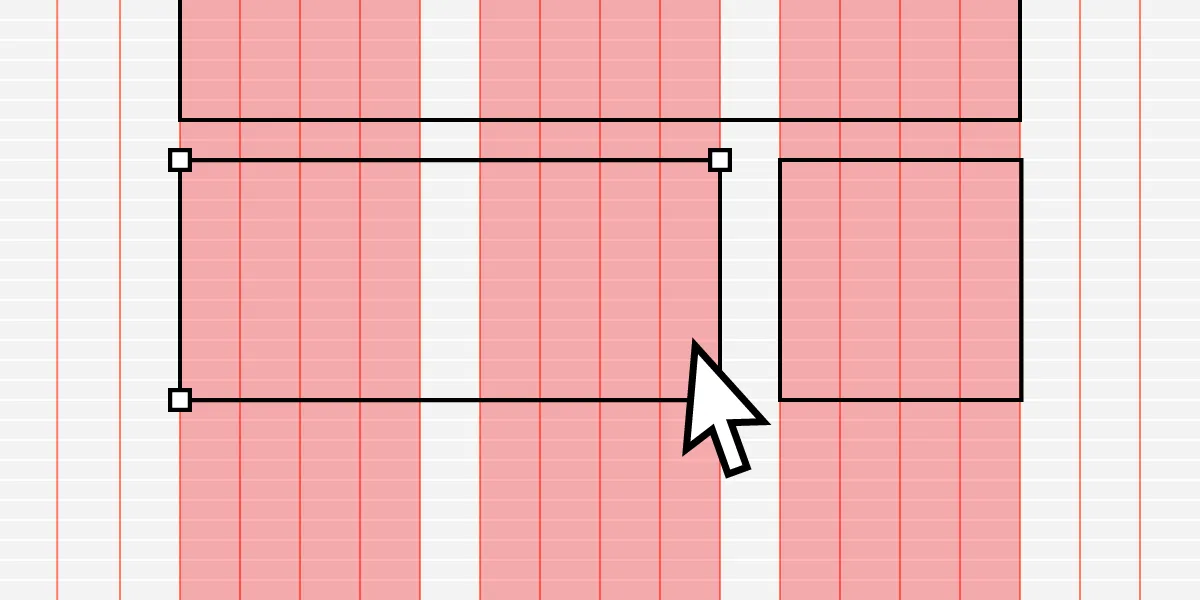
Grid layouts are the building blocks of final amazing-looking designs. Creating symmetric and unified designs using grids is very important. Effective use of grids helps designers in creating designs that are simple for end users to scan and use. Grids ensure consistency across different platforms by adjusting to different screen

Prime 4.0 for Figma – Quick Start Guide

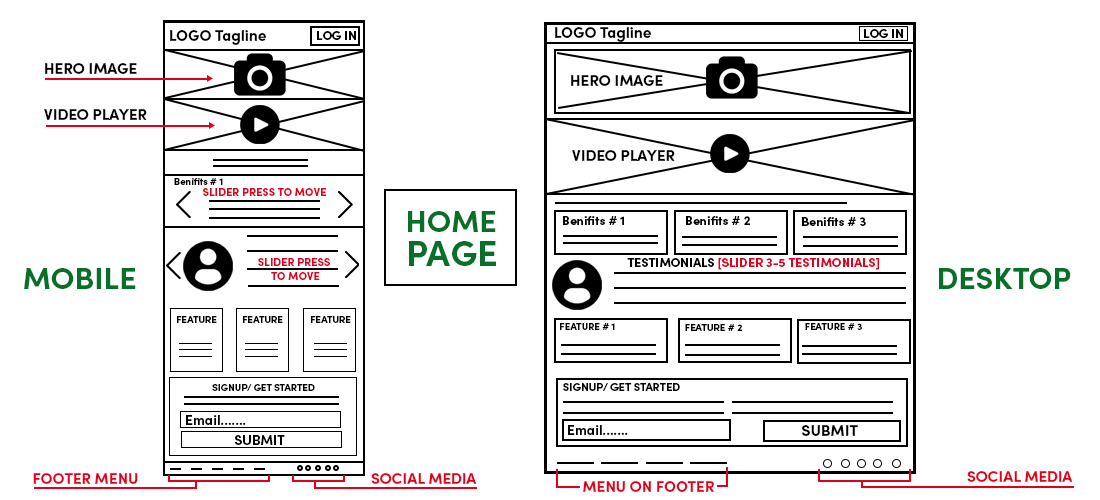
Wireframe in UX Design - A Beginner's Guide - GeeksforGeeks

UI Grids – All You Need to Know

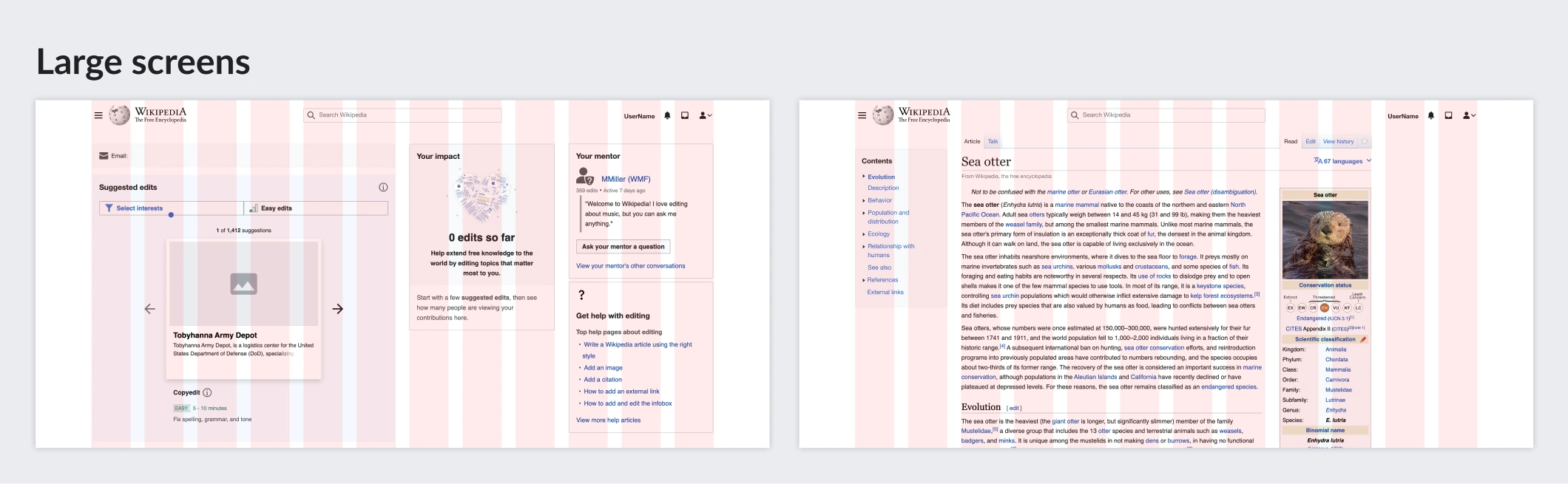
Designing a single grid system for all Wikimedia projects

Responsive grids and how to actually use them, by Christie Tang

970 Grid System Dicas, Páginas web, Programação

9 Cool Python Tkinter Projects Ideas for Python Developers, by Claire D. Costa

A beginners guide to Grid System. Introduction :, by Abishek

What is CSS Responsive Web Design and How to Implement it?