CSS Grid Systems Make You Look Good and Your Client Happy
CSS grid systems make your website layout look consistent. My favorites are Foundation and Bootstrap. It used to take me forever to make a website look pixel perfect. I had to position each HTML element right where I wanted it. With CSS grid systems I can now just tell the element what column I want it aligned to…

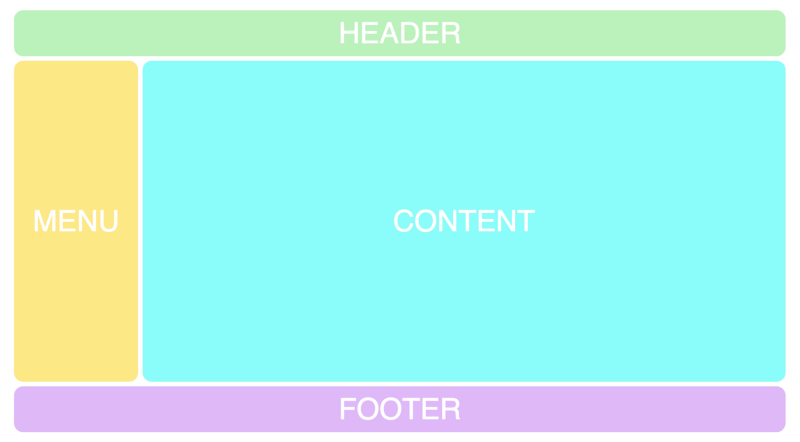
Building Responsive Layouts With CSS Grid: A Step-By-Step Guide

Some Imaginary CSS – Cloud Four

CSS Grid: The Ultimate Guide for Web Designers and Developers

An Interactive Guide to CSS Grid

12 Webflow sites built with CSS grid
What is the benefit of the repeat function in a CSS grid (HTML, CSS, CSS grid, and development)? - Quora

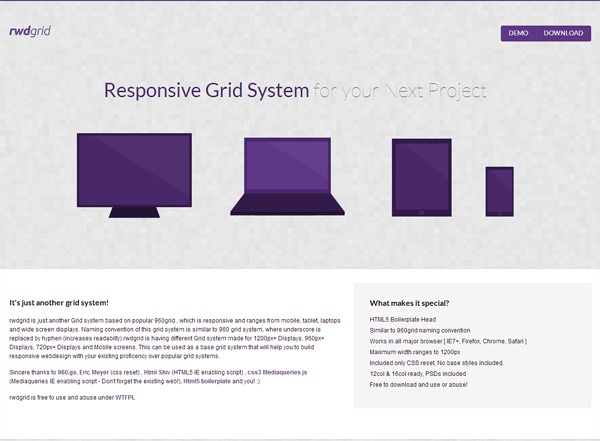
13 Best Responsive CSS Grid Systems for Your Web Designs - WebFX

CSS Grid in IE: Debunking Common IE Grid Misconceptions

CSS Grid tutorial: Learn to prototype websites quickly with CSS Grid

Progressively Enhancing CSS Layout: From Floats To Flexbox To Grid — Smashing Magazine